Android
[Android] HTML Tag 를 사용하여 text 표시
카피코딩
2021. 12. 26. 22:30
화면에 텍스트를 출력 하는데 일부 글자를 강조하기 위해 색을 사용해야 하는데 필요에 따라 텍스트가 변경되는 경우 이미지로 하기도 어려운 조건인 경우 html tag를 이용하여 쉽게 해결할 수 있습니다.
사용법도 그냥 html tag를 그대로 사용할 수 있기 때문에 전혀 어렵지도 않습니다. 먼저 text를 출력할 TextView와 Button을 하나씩 만들어 주고
| <TextView android:id="@+id/tvHtml" android:layout_width="match_parent" android:layout_height="321dp" android:textAlignment="center"/> <Button android:id="@+id/button" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_marginBottom="180dp" android:text="Button" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintEnd_toEndOf="parent" app:layout_constraintHorizontal_bias="0.498" app:layout_constraintStart_toStartOf="parent" /> |
java 파일에서 Html.formHtml()만 사용하면 됩니다.
| String htmlText = "<h1>Hi</h1><br>blue<font color='green'>Blue</font>bl<font color='red'>u</font>e"; htmlText += "<p><i>test</i> <u>under</u>"; TextView tv = (TextView)findViewById(R.id.tvHtml); tv.setText(Html.fromHtml(htmlText)); String htmlBtn = "B<font color='red'>u</font>tt<font color='blue'>o</font>n"; Button btnHtml = (Button)findViewById(R.id.button); btnHtml.setText(Html.fromHtml(htmlBtn)); |

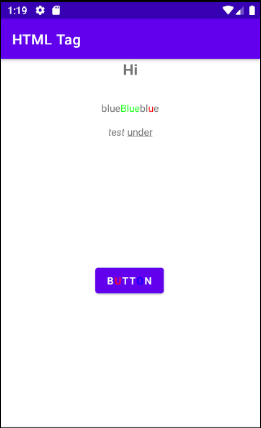
이렇게 일반 텍스트와 버튼에도 쉽게 적용이 가능 합니다.
- copy coding -