Android OpenGL glClearColor 함수로 배경 칠하기
OpenGL ES의 glClearColor()를 이용하여 배경색을 칠하는 간단한 테스트입니다.
glClearColor 함수 정의는 아래와 같습니다.
| void glClearColor( GLfloat red, GLfloat green, GLfloat blue, GLfloat alpha); |
초기값은 모두 0이며 값을 넣어주면 Color Buffers를 입력한 값으로 채워서 색상을 표시합니다. 값의 범위는 0~1 사이 값을 입력합니다.
혼자 사용하지 않고 glClear() 함수와 함께 사용해야 반영됩니다.
| void glClear(GLbitfield mask); |
glClear()의 mask 값은 아래에 있는 값을 사용합니다.
| GL_COLOR_BUFFER_BIT | 입력된 color buffer 표시 |
| GL_DEPTH_BUFFER_BIT | 입력된 depth buffer 표시 |
| GL_STENCIL_BUFFER_BIT | 입력된 stencil buffer 표시 |
사용되는 목적에 따라 골라서 사용하면 됩니다.
예제를 만들기 위해 사용되는 파일은 설정파일 1개와 java 파일 3개입니다.
AndroidManifest.xml
MainActivity.java
MyGLRenderer.java
MyGlSurfaceView.java
다른 파일들은 수정하지 않기 때문에 4개의 파일만 설명합니다.
최종 결과물은 아래와 같은 화면이 나옵니다.

AndroidManifest.xml 파일에 사용하는 OpenGL ES 버전을 기록합니다.
<uses-feature android:glEsVersion="0x00020000" android:required="true" />
0x00020000 을 입력하여 OpenGL ES 2.0 버전을 사용할 수 있도록 합니다.
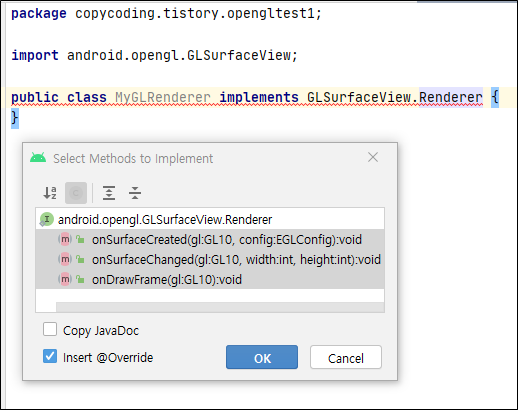
MyGLRenderer.java 파일을 생성하고 GLSurfaceView.Renderer를 상속받습니다.

실제 이미지를 그리는 파일로 3개의 기본 함수를 추가합니다.
@Override
public void onSurfaceCreated(GL10 gl, EGLConfig config) {
GLES20.glClearColor(1.0f, 0.0f, 0.0f, .2f); //red
}
@Override
public void onSurfaceChanged(GL10 gl, int width, int height) {
GLES20.glViewport(0, 0, width, height);
}
@Override
public void onDrawFrame(GL10 gl) {
GLES20.glClear(GLES20.GL_COLOR_BUFFER_BIT);
}
onSurfaceCreated() : 최초 생성시 설정 값을 정하는 함수로 빨간색을 버터에 넣습니다.
onSurfaceChanged() : 변경사항이 발생할 때마다 호출되며 변경작업을 진행하는 함수입니다.
onDrawFrame() : 변경된 부분을 새로 그리는 함수입니다.
최초 빨강색을 화면가득 채워서 보여주는 작업이 계속 진행 됩니다.
이제 화면을 그릴 GLSurfaceView를 상속받은 MyGlSurfaceView.java 파일을 생성합니다.

그리고 Context를 받는 생성자를 하나 만들어 줍니다.
private MyGLRenderer myGLRenderer;
public MyGlSurfaceView(Context context) {
super(context);
setEGLContextClientVersion(2);
myGLRenderer = new MyGLRenderer();
setRenderer(myGLRenderer);
setRenderMode(GLSurfaceView.RENDERMODE_WHEN_DIRTY);
}
setEGLContextClientVersion(2) : OpenGL ES 2.0 context를 생성합니다.
setRenderMode(GLSurfaceView.RENDERMODE_WHEN_DIRTY):surface가 생성되었을 때 렌더링을 합니다.
MainActivityh.java에서 모바일 화면에 보여주는 작업만 하면 됩니다.
GLSurfaceView glSurfaceView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// setContentView(R.layout.activity_main);
glSurfaceView = new MyGlSurfaceView(this);
setContentView(glSurfaceView);
}
기존 layout을 사용하지 않고 새로 생성한 MyGlSurfaceView를 화면에 보여주면 완료됩니다.
- copy coding -