NAVER Map을 이용하여 Android App을 만들어 보려고 합니다. Google Map을 이용하여 안드로이드 앱을 만들어 보았다면 네이버 맵도 쉽게 만드실 수 있습니다. 네이버도 구글과 비슷한 방법으로 맵 사용 권한을 부여 하고 있습니다. 구글 맵을 이용하여 앱을 만들어 보지 않았다면 사용 권한 키를 받는 과정이 다소 복잡해 보일 수 있습니다. 설명 방법은 그림 위주로 하며 다음 순서대로 진행합니다.
1. 네이버 맵 사용 등록
2. Client ID 생성(맵 사용 키)
3. 안드로이드 스튜디오에서 NAVER Map을 이용한 앱 생성
이용 신청을 위해 아래 주소를 이용하여 네이버 맵 사이트 접속합니다.
https://www.ncloud.com/product/applicationService/maps

[이용 신청 하기] 버튼을 클릭 합니다

[회원가입] 화면에서 개인 회원 또는 사업자를 클릭 합니다. 저는 [개인 회원]을 선택하고 [다음] 버튼을 클릭 하였습니다.

약관에 동의를 합니다. 광고를 받고 싶으면 광고 정보 수신을 꼭 선택하세요.

회원 정보를 입력합니다. 아이디는 메일 주소로 입력해야 하고 인증을 위해 전송 버튼을 클릭하여 발송된 메일을 클릭 해야 하니 정확히 입력해야 합니다. 메일 인증을 위해 입력한 아이디의 메일을 확인해 봅니다.

위 사진은 아이디로 입력한 메일로 수신된 인증 메일입니다. [메일 인증] 버튼을 클릭 해 줍니다.

나머지 주소 및 회원 정보도 입력을 하고 휴대폰 번호도 인증을 한 후 [다음] 버튼을 클릭합니다.

무조건 결제수단을 등록해야 하는데 특정 사용량을 넘겨야 하기 때문에 과금은 이루어지지 않는다고 생각하면 됩니다.

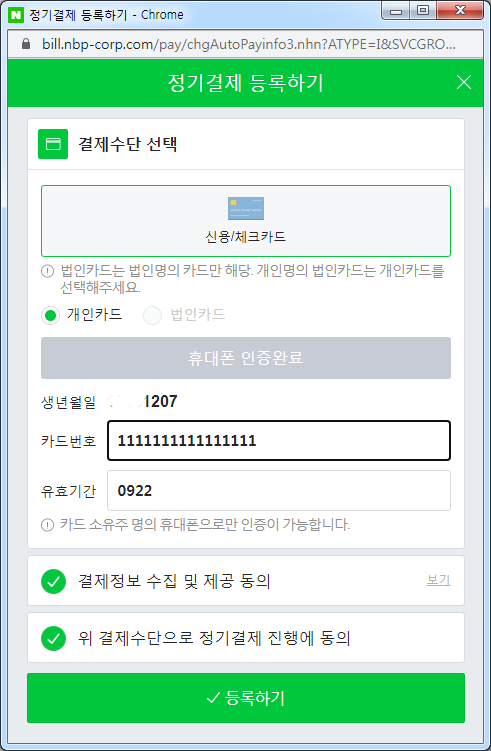
[휴대폰 인증하기]로 결제카드를 등록 합니다.

본인 확인을 위한 전화 인증을 진행 합니다.

카드정보를 입력하고 [등록하기] 버튼을 클릭 합니다.

결제 카드 등록이 완료 되었습니다.

10만원 상당의 크레딧을 제공한다고 하는데 필요하면 신청을 합니다. 단 유효 기간은 3개월 입니다.

회원가입을 완료하고 로그인 후 다시 처음 화면으로 왔습니다. [이용 신청 하기] 버튼을 클릭 합니다.

여러 API들이 소개 되고 있는데 현재는 선택하는 게 아니므로 하단으로 이동합니다.

본인이 만든 프로그램을 등록하는 화면인데 개인적으로는 순서가 바뀌지 않았나 하는 생각이 듭니다. 어째든 [Application 등록] 버튼을 클릭합니다.

약관 동의를 하고 [확인] 버튼을 클릭 합니다.

이제 사용하려는 애플리케이션을 선택하고 등록할 수 있습니다. 이번에도 스크롤을 하단으로 이동합니다. 물론 네이버 맵이 아니라면 다른걸 선택하면 되겠죠.

모바일 맵을 사용 하기한 등록을 시작 합니다. [Mobile Dynamic Map]을 체크하고 안드로이드 앱 패키지 이름도 등록합니다. 등록시 [추가] 버튼을 클릭해야 등록 됩니다. 패키지를 입력했으면 [등록] 버튼을 클릭합니다.

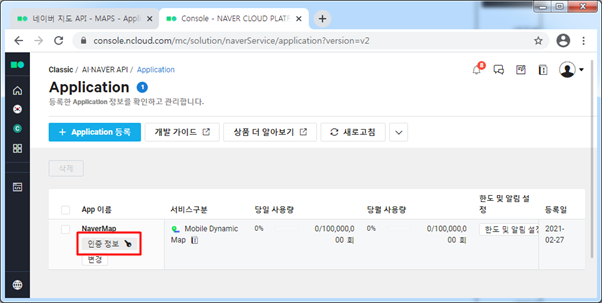
드디어 얻으려는 인증 정보 단계에 도착했습니다. 키 모양 아이콘이 있는 [인증 정보] 버튼을 클릭 합니다.

인증 정보 팝업에서 [Client ID]를 복사해 잘 보관 합니다. 이 ID가 있어야 앱에서 네이버 맵을 불러올 수 있습니다.
Client ID를 생성 하였으니 네이버 맵을 이용한 앱을 하나 만들어 봅니다.

템플릿을 하나 선택 하고

Package name을 Naver에 입력한 것으로 적어줍니다. 네이버 지도 SDK는 안드로이드 OS 버전 4.0.3(API 레벨 15) 이상에서 사용할 수 있으니 Minimum SDK도 확인하고 [Finish] 버튼을 클릭해 줍니다.
프로젝트가 생성되면 추가적인 설정값을 입력해 줍니다.
build.gradle(Project)
| allprojects { repositories { google() jcenter() maven { url 'https://naver.jfrog.io/artifactory/maven/' } } } |
build.gradle(Module)
| dependencies { implementation 'com.naver.maps:map-sdk:3.10.2' } |
그리고 Manifast에 복사해 놓은 Client_ID를 추가해주고 android.permission.INTERNET도 추가 합니다.
| <?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android" package="copycoding.tistory.navermap"> <uses-permission android:name="android.permission.INTERNET" /> <application android:allowBackup="true" android:icon="@mipmap/ic_launcher" android:label="@string/app_name" android:roundIcon="@mipmap/ic_launcher_round" android:supportsRtl="true" android:theme="@style/Theme.NaverMap"> <activity android:name=".MainActivity"> <intent-filter> <action android:name="android.intent.action.MAIN" /> <category android:name="android.intent.category.LAUNCHER" /> </intent-filter> </activity> <meta-data android:name="com.naver.maps.map.CLIENT_ID" android:value="Client_ID입력" /> </application> </manifest> |
Layout에 맵용 fragment를 추가해 줍니다.
| <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <fragment android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/map" android:name="com.naver.maps.map.MapFragment" /> </androidx.constraintlayout.widget.ConstraintLayout> |
프로그램은 이것으로 끝이고 실행해 볼까요?

기본적인 지도를 볼 수 있습니다. Client ID를 얻는 과정이 프로그램보다 더 힘이 드는군요.
- copy coding -
'Android' 카테고리의 다른 글
| [Android] Add @SuppressLint(“SetText18n”) annotation (0) | 2021.04.30 |
|---|---|
| [Android Studio 3.x] Cannot resolve symbol ‘Nullable’ (0) | 2021.03.28 |
| License for package Android SDK Build-Tools 29.0.2 not accepted (0) | 2021.03.01 |
| 안드로이드 스튜디오 스마트폰 연결 안될 때 인식 방법 (0) | 2021.02.28 |
| 안드로이드(Android) 레이아웃 RelativeLayout 정리 (0) | 2021.02.21 |