이번 프로젝트는 화면을 JSP로 구현하는 사이트에서 일을 하게 되었습니다. form:form tag도 있지만 예전 방식을 사용하는 곳이라 값을 가져오는 방법에 대해서 정리를 해보았습니다. tag들이 여러 개지만 가장 많이 사용하는 것을 기존으로 정리해봅니다.
value 또는 text를 가져오는 방법과 id, class, name으로 가져오는 방법을 정리했습니다.
설명은 필요 없을 듯 하여 그냥 소스와 결과만 기록 합니다.
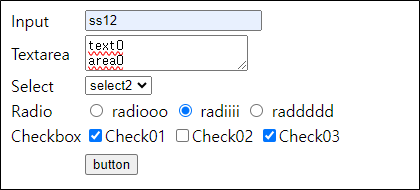
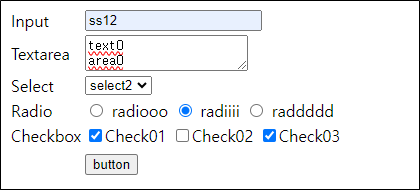
예제로 사용한 form 태그의 모습입니다.

1. input tag
- input 사용 방법
<input type="text" id="input_id" class="input_class" name="input_name">
- input value 가져오기
//id 로 값 가져오기
var inputId = $('#input_id').val();
//class 로 값 가져오기
var inputClass = $('.input_class').val();
//name으로 값 가져오기
var inputName = $('input[name=input_name]').val();
- input 결과
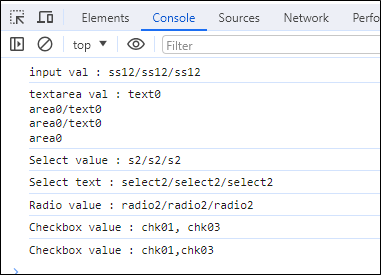
input val : ss12/ss12/ss12
2. textarea
- textarea 사용 방법
<textarea id="textarea_id" class="textarea_class" name="textarea_name"></textarea>
- textarea value 가져오기
//id 로 값 가져오기
var textareaId = $('#textarea_id').val();
//class 로 값 가져오기
var textareaClass = $('.textarea_class').val();
//name으로 값 가져오기
var textareaName = $('textarea[name=textarea_name]').val();
- textarea 결과
textarea val : text0
area0/text0
area0/text0
area0
3. select
- select 사용 방법
<select id="sel_id" class="sel_class" name="sel_name">
<option value="s1">select1</option>
<option value="s2">select2</option>
<option value="s3">select3</option>
</select>
- select value 가져오기
//id 로 값 가져오기
var selectId = $('#sel_id').val();
//class 로 값 가져오기
var selectClass = $('.sel_class').val();
//name으로 값 가져오기
var selectName = $("select[name='sel_name']").val();
- select text 가져오기
//id 로 값 가져오기
var selIdTxt = $("#sel_id option:selected").text();
//class 로 값 가져오기
var selTxt = $(".sel_class option:selected").text();
//name으로 값 가져오기
var selNameTxt = $("select[name='sel_name'] option:selected").text();
Select value : s2/s2/s2
Select text : select2/select2/select2
4. radio
- radio 사용 방법
<input type="radio" name="ra_name" class="ra_class" id="ra_id" value="radio1"> radiooo
<input type="radio" name="ra_name" class="ra_class" id="ra_id" value="radio2"> radiiii
<input type="radio" name="ra_name" class="ra_class" id="ra_id" value="radio3"> raddddd
- radio value 가져오기
//id 로 값 가져오기
var radioId = $("#ra_id:checked").val();
//class 로 값 가져오기
var radioClass = $('.ra_class:checked').val();
//name으로 값 가져오기
var radioName = $("input[name='ra_name']:checked").val()
- radio 결과
Radio value : radio2/radio2/radio2
5. checkbox
- checkbox 사용 방법
<input type="checkbox" name="chk_name" id="chk_id" class="chk_class" value="chk01">Check01
<input type="checkbox" name="chk_name" id="chk_id" class="chk_class" value="chk02">Check02
<input type="checkbox" name="chk_name" id="chk_id" class="chk_class" value="chk03">Check03
- checkbox value 가져오기
두가지 방법
var value_Store = [];
$.each($("input[name='chk_name']:checked"), function() {
value_Store.push($(this).val());
});
console.log("Checkbox value : " + value_Store.join(", "));
value_list = []
$("input[name='chk_name']:checked").each(function(){
var checked_value = $(this).val();
value_list.push(checked_value)
});
- checkbox 결과
Checkbox value : chk01, chk03
Checkbox value : chk01,chk03
web 화면과 console 결과화면 입니다.


전체 소스
<html lang="en">
<head>
<meta charset="utf-8">
<title>form value</title>
<script src="https://code.jquery.com/jquery-3.7.0.js"></script>
</head>
<body>
<table>
<tr>
<td>Input </td>
<td><input type="text" id="input_id" class="input_class" name="input_name"></td>
</tr>
<tr>
<td>Textarea </td>
<td><textarea id="textarea_id" class="textarea_class" name="textarea_name"></textarea></td>
</tr>
<tr>
<td>Select</td>
<td>
<select id="sel_id" class="sel_class" name="sel_name">
<option value="s1">select1</option>
<option value="s2">select2</option>
<option value="s3">select3</option>
</select>
</td>
</tr>
<tr>
<td>Radio</td>
<td>
<input type="radio" name="ra_name" class="ra_class" id="ra_id" value="radio1"> radiooo
<input type="radio" name="ra_name" class="ra_class" id="ra_id" value="radio2"> radiiii
<input type="radio" name="ra_name" class="ra_class" id="ra_id" value="radio3"> raddddd
</td>
</tr>
<tr>
<td>Checkbox</td>
<td>
<input type="checkbox" name="chk_name" id="chk_id" class="chk_class" value="chk01">Check01
<input type="checkbox" name="chk_name" id="chk_id" class="chk_class" value="chk02">Check02
<input type="checkbox" name="chk_name" id="chk_id" class="chk_class" value="chk03">Check03
</td>
</tr>
<tr>
<td></td>
<td></td>
</tr>
<tr>
<td></td>
<td><button onclick="btnClick();"> button </button></td>
</tr>
<script>
function btnClick() {
//id 로 값 가져오기
var inputId = $('#input_id').val();
//class 로 값 가져오기
var inputClass = $('.input_class').val();
//name으로 값 가져오기
var inputName = $('input[name=input_name]').val();
console.log("input val : " + inputId +"/"+ inputClass +"/"+ inputName);
//id 로 값 가져오기
var textareaId = $('#textarea_id').val();
//class 로 값 가져오기
var textareaClass = $('.textarea_class').val();
//name으로 값 가져오기
var textareaName = $('textarea[name=textarea_name]').val();
console.log("textarea val : " + textareaId +"/"+ textareaClass +"/"+ textareaName);
//id 로 값 가져오기
var selectId = $('#sel_id').val();
//class 로 값 가져오기
var selectClass = $('.sel_class').val();
//name으로 값 가져오기
var selectName = $("select[name='sel_name']").val();
console.log("Select value : " + selectId +"/"+ selectClass +"/"+ selectName);
//text값 가져오기
//id 로 값 가져오기
var selIdTxt = $("#sel_id option:selected").text();
//class 로 값 가져오기
var selTxt = $(".sel_class option:selected").text();
//name으로 값 가져오기
var selNameTxt = $("select[name='sel_name'] option:selected").text();
console.log("Select text : " + selTxt +"/"+ selIdTxt +"/"+ selNameTxt);
//id 로 값 가져오기
var radioId = $("#ra_id:checked").val();
//class 로 값 가져오기
var radioClass = $('.ra_class:checked').val();
//name으로 값 가져오기
var radioName = $("input[name='ra_name']:checked").val()
console.log("Radio value : " + radioId +"/"+ radioClass +"/"+ radioName);
// checkbox
var value_Store = [];
$.each($("input[name='chk_name']:checked"), function() {
value_Store.push($(this).val());
});
console.log("Checkbox value : " + value_Store.join(", "));
value_list = []
$("input[name='chk_name']:checked").each(function(){
var checked_value = $(this).val();
value_list.push(checked_value)
});
console.log("Checkbox value : " + value_list);
}
</script>
</body>
</html>
- copy coding -
'Java' 카테고리의 다른 글
| Java JDBC Batch 프로그램 sample (0) | 2024.03.04 |
|---|---|
| HTML form tag 값 설정하기 정리 (0) | 2024.01.28 |
| [Java] stream과 filter 이용 List, Map 에서 필요 데이터 추출 (0) | 2022.10.01 |
| java 폴더와 파일 목록 출력 (2) | 2022.08.29 |
| 삼항 연산자, 조건 연산자, 물음표(?) 조건문 정리 (0) | 2022.04.27 |