Visual Studio Code로 파일을 불러왔는데 한글이 깨지면서 아래처럼 모두 물음표로 나오는 경우가 있습니다.
//id �� �� ����
$("#input_id").val("set input Value by id");
//class �� �� ����
$(".input_class").val("set input Value by class");
//name���� �� ����
$('input[name="input_name"]').val("set input Value by name");
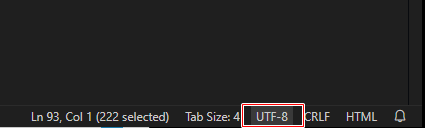
Visual Studio Code 프로그램의 언어 설정은 프로그램 하단 우측을 보면 확인하면 알 수 있습니다.

그림에서 보이는 것처럼 현재 VS Code의 언어 설정은 UTF-8로 되어있지만 한글이 깨지는 경우입니다.
이런 경우 불러온 파일의 생성을 UTF-8가 아닌 다른 언어로 설정하여 작업했기 때문에 한글이 깨지는 상황입니다.
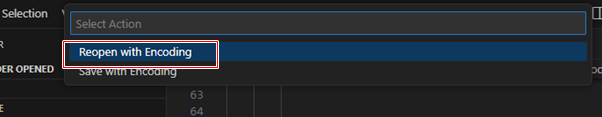
원래의 한글 인코딩을 찾기 위해서는 하단에 있는 인코딩 상태 값의 [UTF-8]을 클릭하면 상단 가운데에 다음처럼 [Reopen with Encoding] 메뉴를 볼 수 있습니다.

[Reopen width Encoding]을 클릭하면 문서의 인코딩을 변경할 수 있는 character set 값들이 나오는데

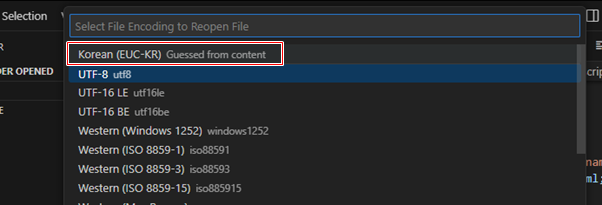
가능하면 한글 인코딩 설정을 먼저 선택해 보고 안되면 가능성 있는 인코딩 값을 선택합니다.
목록에서 [Korean (EUC-KR)을 찾아서 선택해 보았습니다.
//id 로 값 설정
$("#input_id").val("set input Value by id");
//class 로 값 설정
$(".input_class").val("set input Value by class");
//name으로 값 설정
$('input[name="input_name"]').val("set input Value by name");
이제 한글이 제대로 보이는군요.
- copy coding -
'Setting' 카테고리의 다른 글
| DBeaver 배경 테마 및 기타 색상 변경 (0) | 2024.10.12 |
|---|---|
| Intel HAXM is required to run this AVD. HAXM is not installed (0) | 2024.10.01 |
| Nginx 1.24.0 windows에 설치 및 간단한 설정 (0) | 2023.12.18 |
| crontab 사용방법 정리 (0) | 2022.08.22 |
| [Spring Boot] 외부 WAS용 War 배포 (JEUS 8) (2) | 2021.11.20 |