Eclipse에서 Oracle 데이터베이스 연결을 테스트 하기 위해 Data Source Explorer를 이용하는 방법에 대해 알아 봅니다. 프로젝트에서 환경 설정 값을 이용하여 테스트 하는 방법도 있지만 DB 접속을 위한 프로그램을 완성 하고 나서 디버깅을 해야만 데이터베이스에 접속이 되는지 아닌지 확인할 수 있지만 Data Source Explorer를 사용하면 설정 값만 사용하여 접속이 잘 되었는지 확인이 가능하고 테스트한 설정 값을 Project에 그대로 적용하기만 하면 별도로 접속 테스트 없이 DB 작업이 가능합니다.
먼저 이클립스 네비게이터 영역에 Data Source Explorer를 포함해 봅니다.
Window > Show View > Data Source Explorer
메뉴를 선택 합니다.
만약 Show View 메뉴에서 Data Source Explorer가 보이지 않는다면 하단의 Other...를 선택하여 팝업 메뉴 창을 오픈 합니다.
이곳에서 Data Source Explorer를 찾아 클릭 하면 됩니다.
그러면 좌측 네비게이터 창에 탭으로 추가된 것을 볼 수 있습니다. 이제 Database를 추가하기 위해 Database Connections에 마우스를 대고 우측 버튼 클릭을 합니다.
팝업 메뉴에서 New...를 선택해 줍니다.
Oracle을 사용하려고 하기 때문에 Oracle을 선택 하고 Name은 임의대로 입력 해도 됩니다. 이름을 입력 했다면 Next 버튼을 클릭 합니다.
아직 연결을 위한 드라이버가 하나도 생성되어 있지 않아 콤보박스에 선택을 할 수 없고 Drivers 입력란 우측에 있는 원안의 별표를 클릭 합니다.
Name/Type 탭에서 사용하려는 오라클 버전을 선택 합니다. 저는 사용하려는 버전이 11g이므로11을 선택 했습니다. 다음으로 JAR List 탭을 선택 합니다.
기본값이 설정되어 있지만 자신이 설치한 오라클에 적합한 jar 파일을 선택해야 합니다. 저는 11g XE 버전을 사용 중 이고 Add JAR/Zip... 버튼을 클릭해서 설치한 oracle 폴더로 이동 해보면
C:\oraclexe\app\oracle\product\11.2.0\server\jdbc\lib
이 폴더에 드라이버 파일이 있습니다.
여기서는 ojdbc6.jar를 선택 합니다. 그리고 기존에 있던 ojdbc14.jar는 Remove JAR/Zip 버튼을 클릭하여 리스트에서 삭제처리 합니다.
이제 OK 버튼이 활성화 되어 클릭 할 수 있습니다. 클릭 하면 profile 입력 창이 보입니다.
database에 접속을 위한 정보를 입력하고 Test Connection 버튼을 클릭하여 접속 테스트를 진행 합니다.
설정 값에 이상이 없고 연결도 잘 되었습니다. Finish 버튼을 클릭하여 연결 테스트를 종료 합니다. 만일 설정된 정보를 확인하려면 Next 버튼을 클릭하면 됩니다.
현재 설정된 상세 정보를 볼 수 있고 수정이 필요하면 Back 버튼으로 수정을 하고 테스트를 종료 하려면 Finish 버튼을 클릭 합니다.
데이터베이스 접속 테스트가 성공 하였으니 접속 정보를 위와 같이 프로젝트 설정에 사용하면 DB 접속은 오류 없이 진행 됩니다.
- copy coding -
'Framework' 카테고리의 다른 글
| [Spring Boot STS 4.5.1] MyBatis Oracle 연동 (8) | 2020.02.06 |
|---|---|
| eclipse properties 파일 한글 깨짐 해결 설정 (9) | 2020.01.21 |
| 전자정부프레임워크 ckeditor 웹에디터 적용 (0) | 2019.09.29 |
| 전자정부프레임워크 단방향 암호화 (비밀번호 암호화) (0) | 2019.09.28 |
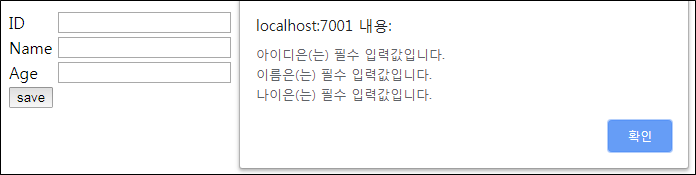
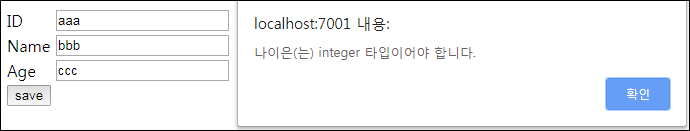
| 전자정부 프레임워크 validator (0) | 2019.09.22 |