컴퓨터에 기본적인 프로그램과 기타 주요 프로그램을 설치하고 사용하다 보면 꼭 필요하지 않지만 추가적으로 테스트 등을 위하여 프로그램을 설치해야 하는 상황이 발생합니다.
또는 6개월 이상 사용하고 나서 너무 많은 프로그램을 설치했거나 불필요한 프로그램을 삭제하고 싶을 때 다시 기본적인 프로그램만 설치한 상황으로 되돌리고 싶은 경우가 있습니다.
이럴 때는 컴퓨터에 원복 하려는 상태의 값을 저장해 두고 다시 그 지점으로 되돌아가면 쉽게 작업이 가능 합니다.
VMWare 등의 가상환경이라면 바로 스냅샷으로 돌아가면 편하겠지만 일반 컴퓨터도 복원시점을 만들면 가능합니다.
사용법 및 작업방법도 간단합니다.
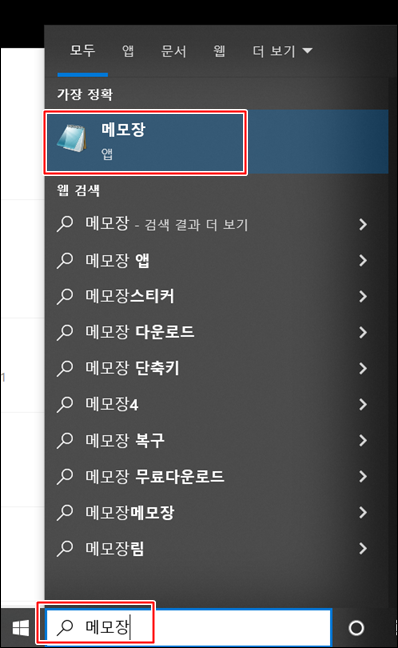
윈도우 초기 화면에서 하단 검색 창에 [복원]이란 단어만 입력해도 [복원 지점 만들기] 프로그램이 검색됩니다.

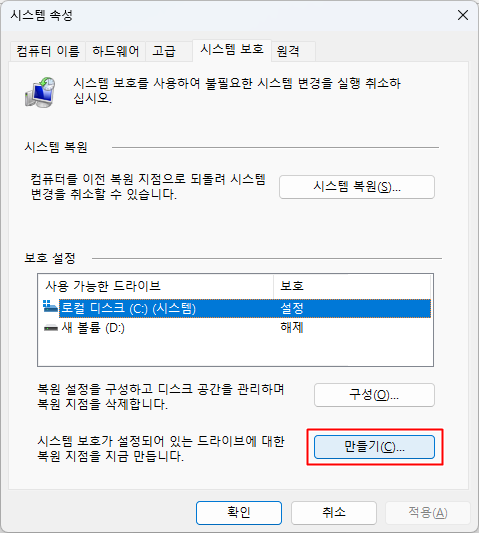
[복원 지점 만들기]를 선택하면 [시스템 속성]창이 나타납니다.

처음 사용한다면 [시스템 복원]과 [만들기] 버튼이 비활성화 되어있습니다.
하단 설명을 읽어보면 드라이브를 선택하고 [구성] 버튼을 클릭하여 설정을 하라고 되어있습니다.
C 드라이버를 선택하고 [구성] 버튼을 클릭합니다.

처음에는 [시스템 보호 사용 안 함]이 선택되어 있는데 [시스템 보호 사용] 라디오 버튼을 클릭하고 [적용]과 [확인] 버튼을 클릭하면 구성이 완료됩니다.

시스템 속성 창으로 오면 비활성화 되었던 [만들기] 버튼이 활성화되었습니다.
그러나 아직 복원을 만들지 않아서 [시스템 복원]은 아직 비활성화 상태 입니다.
일단 C 드라이버를 선택하고 [만들기] 버튼을 클릭합니다.

복원 지점을 저장할 명칭을 입력하는 창이 나오는데 생성날짜와 시간이 자동으로 추가된다고 하니 저는 현재의 컴퓨터 상태를 복원지점 명으로 입력했습니다.
이런 식으로 컴퓨터에 새로운 작업 환경을 생성할 때마다 저장해 두면 바로 그 지점으로 돌아갈 수 있겠습니다.
설명을 입력하였으면 [만들기] 버튼을 클릭합니다.

복원지점 생성이 시작됩니다.

복원지점 생성이 완료되었습니다.

이제는 [시스템 복원] 버튼도 활성화가 되었네요.
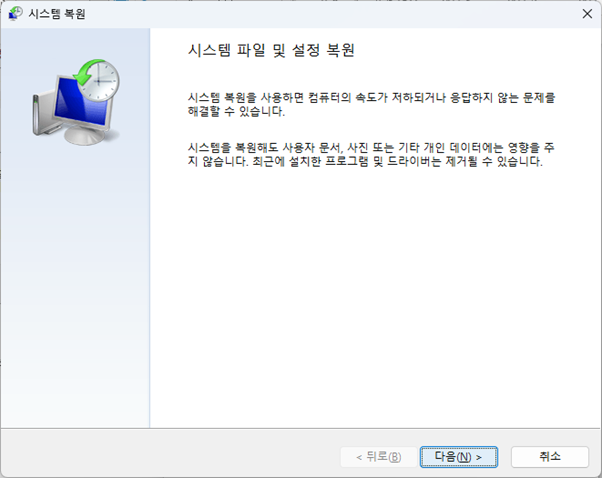
[시스템 복원] 버튼을 클릭해서 어떻게 저장되었나 확인해 보겠습니다.

[다음] 버튼을 클릭하면

복원지점 생성시 입력한 설명과 함께 저장된 복원 시간을 확인할 수 있습니다.
아직은 하나만 있지만 사용하다 보면 점점 늘어날 것 같네요.
- copy coding -
'Windows' 카테고리의 다른 글
| Windows 10, 11 동영상 녹화 기본 프로그램 (0) | 2023.11.05 |
|---|---|
| [Windows 10] 원격 데스크톱 연결 설정 (0) | 2023.03.30 |
| [Windows 10] 그림판 3D 투명 이미지 전자 사인 만들기 (0) | 2023.01.16 |
| [Windows] 구글 드라이브에 파일 백업용 배치 만들기 (0) | 2022.05.16 |
| Windows 7을 Windows 10으로 무료 다운로드 업그레이드 (0) | 2020.05.08 |